Facebook için detaylı Open Graph Protocol kullanımı

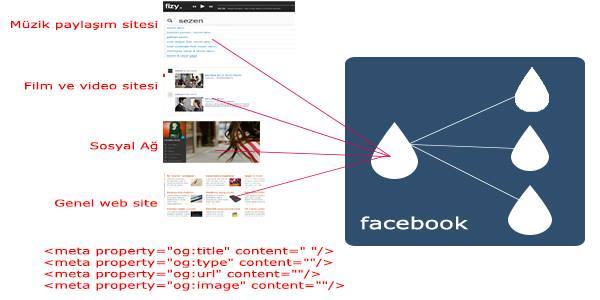
Open Graph Protocol, Türkçeye açık grafik kontrolü olarak geçse de tam olarak amacına uygun çevrilememiştir. Facebook tarafından geliştirilen bu sistem, web sayfalarının daha tanınır ve sosyal ağlar ile daha etkileşimli olmasını sağlamaktadır. Open Graph Protocol, kısaca og olarak anılmaktadır ve günümüzde birçok web sitesinin alt yapısında bulunmaktadır.
Open Graph, web sitelerin kimliklerini ve ziyaretçilerin o sitede ne yaptığını kolayca belirleyip kaydını tutmanın yanında bir reklam aracı olarak kullanılmaktadır. Sadece Facebook için kullanılan bu sistem sayesinde kişiselleştirilmiş reklamların önü açılacaktır. Çünkü ülkemizde izlesene.com, kaybettiği hiti Open Graph sayesinde yeniden kazanmıştır ve Youtube, Dailymotion gibi paylaşım odaklı sitelerin artık tamamı kullanmaktadır. Web sitelerinin temel
etiketlerinin yeterli ihtiyacı karşılamaması, Facebook “Beğen, Takip Et” gibi butonların web sitelerinde kişiye göre özelleştirilmesi ve Facebook üzerinde yapılan paylaşımlarda daha görsel ve açıklayıcı bir post oluşması için geliştirilen bu sistemi kullanması kolaydır.
Open Graph’ın en temel kullanımında; title, type, url ve image meta etiketleri gelmektedir. Eğer bir web sitesini temel düzeyde Facebook’a uyumlu hale getirmek istiyorsanız, aşağıdaki şekilde kullanmalısınız.

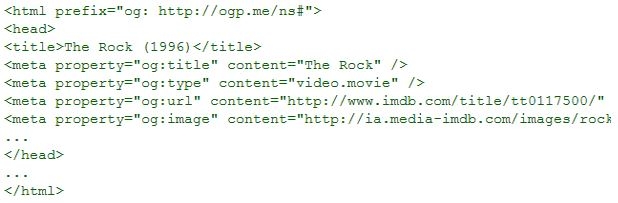
Bunun dışında kullanılan diğer ek yöntemler; ses dosyaları, kitaplar, profil sistemi ve videolara dayanan web sitelerine aittir. Yukarıdaki koda uygun IMDB sitesindeki The Rock sayfasına ait kodlar aşağıdaki resimde gözükmektedir.

Open Graph uygulamak için gereken adımlar
WordPress gibi içerik altyapısına sahip web siteler için özel eklentiler mevcuttur ancak manuel olarak kodlarınıza ekleyebilirsiniz. Php ve Asp ile yazılmamış bir web sitesinde her bir sayfaya uygulamak zordur ancak Php gibi sistemlerde özel kodlar sayesinde basitlik kazanmaktadır.
Adım 1: Öncelikle bir developers.facebook.com adresinden uygulama oluşturmalısınız ve uygulamaya ait admins_id değerini almalısınız.
Adım 2: Web sitenizin kaynak kodlarına  etiketinden önce
etiketinden önce  kodu eklemelisiniz. Bu sayede og etiketleri, Facebook tarafından tanınır hale gelecektir. Yukarıdaki kod temel olmasına karşın, og etiketlerinin özelliğine göre eklemeler yapılması gereklidir.
kodu eklemelisiniz. Bu sayede og etiketleri, Facebook tarafından tanınır hale gelecektir. Yukarıdaki kod temel olmasına karşın, og etiketlerinin özelliğine göre eklemeler yapılması gereklidir.
Adım 3: İlgili og etiketlerini
etiketi arasına eklemektir.
İsteğe bağlı og etiketleri
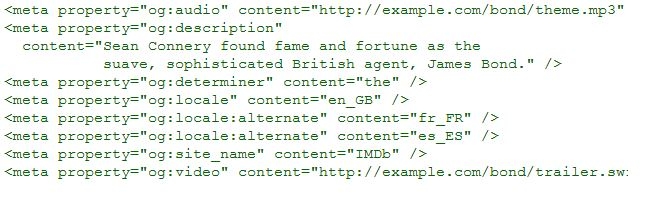
Bu etiketler, isteğe bağlıdır ve kullanılması tavsiye edilmektedir.
og:audio /Bir ses dosyasının url adresi verilmelidir. İlgili sayfada müzik olduğunu belirtir.
og:description /İlgili sayfayı tanıdan birkaç cümle.
og:determiner /Açıklamanızı yada başlığınızın karakter sınrılamasını dolduran gereksiz kelimeleri çıkarmanızı sağlayan bölüm. Mesela “hey!, Ya, Hmm” gibi.
og:locale / Bulunduğun bölgenin kodu. Türkiye için tr_TR.
og:locale:alternate /Başka bir dil ile aynı sayfanın yayını yapılıyorsa.
og:site_name /Sitenin title kısmı. Kısa ve açık olmalıdır.
og:video /Sayfa içinde video mevcut ise yolu belirtilir.
Bu verilere uygun kullanım aşağıda verilmiştir.

Og etiketlerinin yapısal özellikleri
Bu etiketlerin içindeki değerlerin alt özelliklerini göstermek için ilgili og etiketinin alt elemanları kullanılır.
og:(etiket):url /İlgili dosyanın adresi.
og:(etiket):secure_url /ilgili dosyanın güvenli adresi, HTTPS.
og:(etiket):type /İlgili etiketinin dosya türü.
og:(etiket):width /İlgili dosyanın genişliği.
og:(etiket):height /İlgili dosyanın yüksekliği.
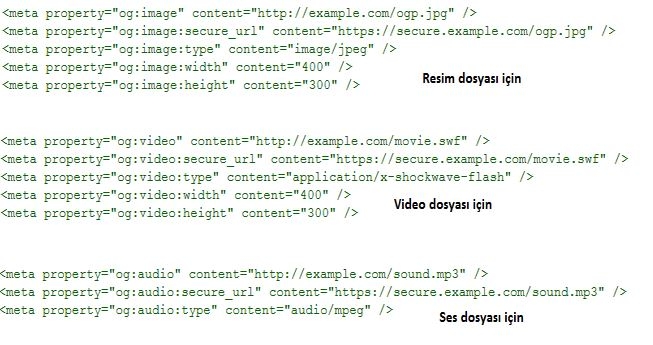
Resim, ses ve video etiketleri için örnek kullanım şu şekildedir.

Müzik siteleri için kullanım örneği
https://ogp.me/ns/music# etki alanının xmlns etiketi içine eklenmesi gereklidir.
music.song (Sayfadaki şarkı tek ise, şarkının detaylarını anlatan etikettir)
music:duration – Sayısal olarak şarkının saniye cinsinden uzunluğu.
music:album – Şarkıyı içeren albümün adı.
music:album:disc – Albümün kaçıncı diskte olduğunu anlatan sayısal değer.
music:album:track – Parçanın sıra numaras.
music:musician – Müziği besteleyen kişi.
music.album (Eğer sayfada bir albüm varsa mevcut ise kullanılır)
music:song – Albümün çıkış şarkısı.
music:song:disc – Albümün disk sayısı.
music:song:track – Albümdeki parça sayısı.
music:musician – Müzikleri yapan müzisyen.
music:release_date – Albüm çıkış tarihi.
music.playlist (Sayfada bir oynatma listesi mevcut ise kullanılır)
music:song – Albüm üzerindeki herhangi bir şarkının adı.
music:song:disc
music:song:track
music:creator – Oynatma listesinin sahibi
music.radio_station (Radyo yayını yapan web siteleri içindir.)
music:creator – Radyo yayını yapan kişinin profil adı.
Video siteleri için kullanım örneği
Eklenmesi gereken namespace url adresi https://ogp.me/ns/video# olup, xmlns etiketi içine eklenmelidir.
video.movie (Film içeren sayfalar içindir)
video:actor – Filmdeki aktör.
video:actor:role – Filmdeki aktörün rolü.
video:director – Filmin yönetmen adresi (url).
video:writer – Filmin yazar adresi (url).
video:duration – Filmin saniye cinsinden süresi.
video:release_date – Filmin yayınlanma tarihi.
video:tag - string array – Film için ön görülen etiketler.
video.episode (Dizi bölümleri yada film serileri için kullanılır)
video:actor – İlgili bölümdeki baş karakter.
video:actor:role
video:director
video:writer
video:duration
video:release_date
video:tag
video:series – Ait olduğu serinin adı.
Herhangi bir web sitesindeki iç sayfalar hakkında detaylı bilgi verme örneği
Eklenmesi gereken namespace https://ogp.me/ns/article# olup, xmlns etiketi içine eklenmelidir.
article:published_time – Yazı paylaşım zamanı(tarih formatı).
article:modified_time – Yazıyı yeniden değiştirme zamanı(tarih formatı).
article:author – Yazının yazar adresi (url).
article:section – Yazının kategorisi.
article:tag – Yazıya ait etiketlerin listelenmesi.
Kitap siteleri için kullanılma örneği
Eklenmesi gereken namespace url adresi https://ogp.me/ns/ book # olup, xmlns etiketi içine eklenmelidir.
book:author – Kitabın yazar adresi (url).
book:isbn - ISBN
book:release_date – Kitabın yayınlanma tarihi (tarih formatı).
book:tag – Kitap için ilgili etiketler.
Profillere sahip siteler için kullanılma örneği
Eklenmesi gereken namespace url adresi https://ogp.me/ns/ profile # olup, xmlns etiketi içine eklenmelidir.
profile:first_name – İligi profil sahibinin adı.
profile:last_name – İlgili profil sahibinin soyadı.
profile:username – Profilin kullanıcı adı.
profile:gender – Profilin cinsiyeti: male, female.
Sonuç
Yukarıdaki etiketlerin her biri, Facebook içerisindeki gönderilerdeki detayların daha düzgün olması için web sitelerine eklenmektedir. Ancak günümüzdeki normal blogların dahil gelişmiş og etiketlerini kullandığını görmekteyiz. Örneğin; müzik paylaştığı bir sayfada müzik etiketine ait tüm değerleri çekebilir veya bir başka kitap anlattığı sayfada ilgili kütüphaneyi kullanabilir. Bu nedenle bir web sayfasında tüm kütüphaneler kullanılabilir.
Kütüphanelerin hepsini tek bir web sayfasında da kullanabilirsiniz. Ancak ilgili namespace kütüphane kodunu eklemeniz gerekmektedir. https://developers.facebook.com/tools/debug adresinden ise yapmış olduğunuz çalışmaların doğru olup olmadığını kontrol edebilirsiniz. Bu sayede çalışmanıza yön verebilirsiniz.
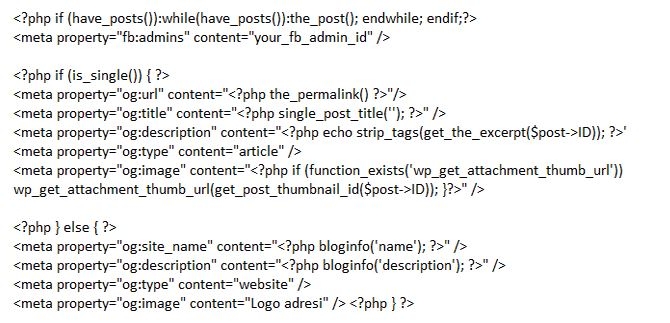
Aşağıda ise; WordPress bir sistem için basit düzeyde kullanılması uygun olan kodlar verilmiştir.

Bir Önceki Makalemiz : Google Trends ve Arama Motoru Optimizasyonu
Bir Sonraki Makalemiz : Joomla Web Siteniz İçin Optimizasyon Teknikleri
Yorumlar
bu uygulama hesabıma yükleniyor benim bilgim dışında bunu nasıl önleyebilirim






teşekkürler