Site Hızını Arttırmanın 3 Tekniği

Web sitesinin hedeflerine göre, site performansı bazen o kadar değerli hale gelir ki, neredeyse her dakika güncelleme yapmanız gerekebilir! Bu yazımızda sizlerle site performansınızı kontrol ederek, ne tür geliştirmeler yapabileceğinizi paylaşacağız. Bu basit adımları uyguladığınızda, daha hızlı bir web sitesine sahip olacaksınız.
Örneğin, Amazon dev bir marka olsa da, saniyelik SEO optimizasyonlarının (site hızı için) direkt kâra yansıdığını itiraf ediyor.
Google’ın, çok yakın bir zamanda, site hızının en önemli sıralama faktörlerinden birisi olduğunu duyurduğunu da hatırlatmakta fayda var.
Şimdi gelelim o tekniklere!
1. HTTP İsteklerini Minimize Edin

Geçmişte Yahoo’nun yaptığı bir araştırma, site hızının %80’ini; stil sayfaları, imajlar, script gibi elementlerin oluşturduğunu söylüyor.
Bu mantıkla, yukarıdaki elementlerden her biri için ne kadar çok http isteği doğuyorsa, site performansı bir o kadar azalıyor diyebiliriz. (Render işlemi uzar)
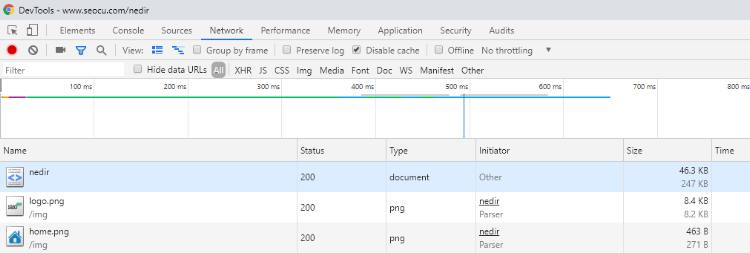
Bir sitenin hangi çoklukta http isteği doğurduğunu Google Chrome üzerinden görebilirsiniz:
• Sayfa üzerinde fare ile sağ tıklayın.
• “İncele” seçeneğini tıklayın
• Sağ üstte, ikinci sırada “Network” sekmesini göreceksiniz. Tıklayın.
Bu alanda, sayfa için yüklenen dosya sayısını ve kapladıkları alanı rakamlarla inceleyebilmeniz mümkün.
Sol alt köşede, sayfanın yarattığı HTML isteği sayısı da görünecektir. Amacınız bu sayıyı azaltmak olmalıdır! Bu şekilde basit bir incelemeyle, site performansınızı hangi noktalarda iyileştirebileceğinizi kolaylıkla tespit edebilirsiniz.
2. Eşzamanlı Olmayan Yüklemeler için Scrıpt Kullanın
JavaScript ve CSS, iki farklı şekilde yüklenir; ya eşzamanlı olarak ya da senkronize olarak. Senkronize yüklenmelerde, adından da anlaşılacağı gibi, kırpıntılar (Snippets) bir defada yüklenirler. Eşzamanlı yüklenmelerde ise, birlikte yükleniyorlar gibi düşünebilirsiniz, bu da site hızına direkt yansıyor!
Senkronize yüklemelerde, bir arşivin yüklenmesi esnasında diğer yükleme adımları beklemeye geçer. Eşzamanlı yüklemelerde bu tür zaman kayıpları yaşanmaz.
Bu tür başarılı bir iyileştirme için aşağıdaki kodu kullanabilirsiniz:
<script async src=”script.js”></script>
3. Server Yanıt Süresini Düşürün
Bu da, teknik bir detay ve DNS aramalarıyla ilgili. Bir web site adının kayıtlar veya arşiv içerisindeki durumunun tespitine DNS araması deniyor.
Daha kolay anlaşılması için adres defteri örneği verilebilir. Nasıl ki eskiden adres defterlerinden, arayacağımız kişinin telefon numarasını, ismini vb. araştırdıysak, DNS aramasında yapılan işlem de aynı bu şekildedir.
DNS sağlayıcınız ne kadar hazır cevapsa, siteniz de bir o kadar hızlanır! Bu yüzden, DNS sağlayıcınızın yeterince hızlı olmadığını düşünüyorsanız, artık değiştirmenin vakti gelmiş demektir.
Not: Site hızı konusunda geçmiş yazılarımıza göz atmayı unutmayın
Bir Önceki Makalemiz : Kullanıcı Niyetini Anlama Rehberi
Bir Sonraki Makalemiz : Düşük Hacimli Anahtar Kelimeleri Küçümsemeyin





