Closure Compiler ve Kullanımı

Web sayfanızı kullanıcının taleplerine daha hazır hale getirmenin en etkili yolu sayfanın yüklenmesi için gereken dosyaların sayısını ve boyutlarını küçültmekten geçiyor. Dosya sayısını azaltmak aynı zamanda tarayıcıların eş zamanlı olarak dosya yükleme limitlerine takılmanın da önüne geçmenizi sağlıyor. Dosya boyutlarını küçültmekte internetten gönderilmesi gereken tüm byteların boyutlarını azaltmamıza yarıyor. Dosyaları ve dosya sayılarını azaltmak için hali hazırda birçok bu konuda etkili olan program mevcut. Spriting araçları ve görsel sıkıştırma araçları görsellerinizin sayısını ve boyutunu düşürmenize yardımcı olabilir, HTML sıkıştırma araçları da HTML dosyalarınızın boyutlarını azaltmanıza yarayacaktır.
Javascript minimize etme araçları size genel yüklenecek dosya boyutlarınızı düşürmek için alternatif bir yol oluşturuyor. Bu araçlar web sayfanızın javascript kodları üzerinde işliyor. Bu araçlar istenmeyen boşlukları ve yorumları siliyor, hatta bazen programlarınızda variables’ların isimlerini değiştirerek dosya boyunda çok daha ileri bir küçültmeye imkan veriyor. Fakat yine de sıklıkla kullanılan minimize etme araçları kodları küçültmek için daha birçok kullanılabilecek yolu ıska geçiyor.
Closure Compiler yeni bir minimize etme aracı ve Javascript kodlarınızı daha önceki minimize etme araçlarından çok daha ileride küçültme yollarını kullanarak dosyalarınızı küçültebiliyor. Compiler vari bir teknoloji ile bir kademe daha küçültme sağlıyor javascript kodlarda, Javascript kodlarınızı tamamen yeniden yazarak çok daha küçük bir forma sokuyor; bunu yaparken de kodun işler olduğunu da gözetiyor. Closure Compiler birkaç dosyayı yoğunlaştırarak tek bir dosya haline getirebiliyor ve kolaylıkla javascript’inizin kapladığı yeri %50 azaltıyor. Closure Compiler bunun yanında synthatic taramalar yapıyor ve statik analizlerle programınızı denetliyor böylece potansiyel syntax ve yazım hatalarını bildiriyor ve tüm tarayıcılarda düzgün çalışamayacak kod kaplılarını da işaretliyor.
Closure Compiler size nasıl bir yarar sağlayabilir?
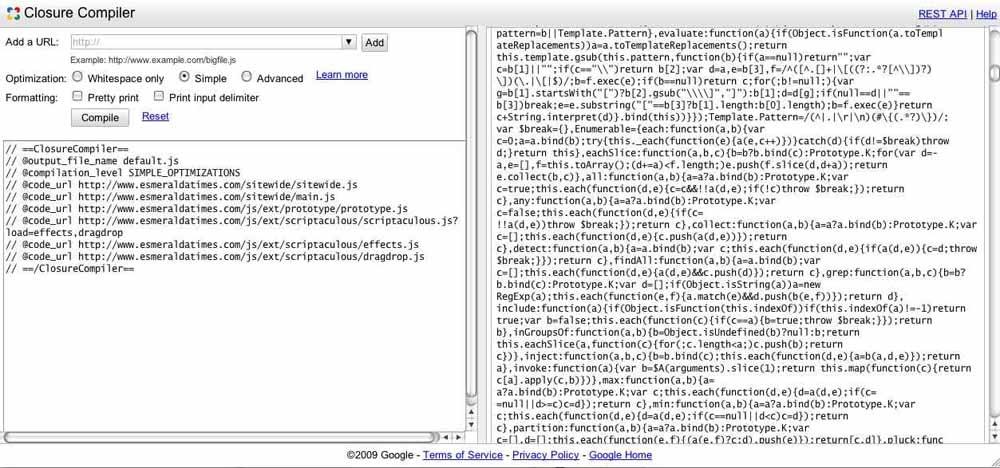
Başlangıç örneği olarak, düşünün ki çok büyük bir gazetenin internet sitesinin yapımcısısınız, Esmeralda times, ve ana sayfanızdaki kodları optimize etmek istiyorsunuz. Closure Compiler web servisine gidin https://closure-compiler.appspot.com, diyelim ki web sayfanız ‘Merhaba Dünya’ yazısı ile başlasın, Compile’a tıkladığınızda, Closure Compiler size kodu minimize edecek ve sayfanın sağ elinizin olduğu tarafta size bu kodu gösterecektir.
Bu örnekte(gerçek bir medya web sitesinden aldık bu örneği) 6 farklı Javascript dosyası yükleniyor ana sayfa yüklenmeye çalışılırken ve 227.000bytelık bir kod yükleniyor. 2 dosya Esmeralda Times’ın kendi kodunu temsil ediyor, geriye kalan 4 tanesi Prototip ve script.aculo.us JavaScript kütüphanelerini kullanıyor.
‘’Reset’’ linkine tıklayarak kodun ‘Merhaba Dünya’ içeren kısmını Closure Compiler web servisleri arayüzünde silin. Ana sayfanızdaki Javasript dosyaları için gerekli URLleri ekleyin, isterseniz URLleri yazarak ekleyerek ve ‘’Add’’e tıklayarak ya da şu explicit talepleri istenen sayfaların yüklenmesi için Closure Compiler’ın input kısmına yazın:
// ==ClosureCompiler==
// @output_file_name default.js
// @compilation_level ADVANCED_OPTIMIZATIONS
// @code_url https://www.esmeraldatimes.com/sitewide/sitewide.js
// @code_url https://www.esmeraldatimes.com/sitewide/main.js
// @code_url https://www.esmeraldatimes.com/js/ext/prototype/prototype.js
// @code_url https://www.esmeraldatimes.com/js/ext/scriptaculous/scriptaculous.js?load=effects,dragdrop
// @code_url https://www.esmeraldatimes.com/js/ext/scriptaculous/effects.js
// @code_url https://www.esmeraldatimes.com/js/ext/scriptaculous/dragdrop.js
// ==/ClosureCompiler==
Şimdi Compile modunu seçin. 3 seçeneğiniz var.
Whitespace: Bu mod tamamen işe yaramaz whitespace’i ve yorumları kaldırıyor. ‘’Whitespace only’’(Sadece Whitespace) modunu seçtiğinizde ve Compile’a bastığınızda Javascript 164klık bir kaynak kod boyutuna sahip oluyor ki bu da 227klık orjinal kaynak kodundan tam %28 daha küçük.
Simple(basit) mod whitespace’e göre biraz daha ileri düzey ve sofistike.Javascript fonksiyonlarını birçok açıdan optimize ediyor, lokal değişkenleri yeniden isimlendiriyor, istenmeyen değişkenleri ve kodları siliyor, onların yerine de son değerlerinde kalıcı ifadeler yerleştiriyor(1+3 yerine 4 gibi). Bu, yine de, Javascript’inizin bazı fonksiyonlarını durdurmuyor ya da değişkenlerini değiştiriyor. Bu örnekte kodu %42 oranında azaltmış, 227kdan 132kya bir düşüş görülüyor.
Gelişmiş mod, çok daha gelişmiş ve sofistike çünkü artık kodunuzu tamamen değiştiriyor. ‘’Advanced’’(gelişmiş)’e tıklayın, kodu compile edin ve sonuçlara bakın. Şimdi kod orjinal kodunuzdan çok daha farklı gözüküyor, tüm fonksiyonları kısa isimlere indirgiyor, kullanılacağına inanmadığı fonksiyonları siliyor ve daha kodu küçültecek bir sürü uygulamaya gidiyor bu mod. Sonuç ise inanılmaz, 227klık dosya boyutunu 86kya düşürüyor, yani orjinal koddan %62 daha az.

İsterseniz sıkıştırılmış kaynak kodunu arayüzde bulunan bir linkten download edebilirsizi ya da copy paste ile optimize edilmiş Javascript’i direkt olarak Closure Compiler web servisi arayüzünden kendi kaynak kodunuza aktarabilirsiniz.
En güzeli, bu sıkıştırılmış kodu Closure Inspector kaynak haritası yaratarak buglarından arındırabilirsiniz. Firebug bug ayıklayıcısı bu kaynak haritasını kullanarak optimize edilmiş koddaki satırlara denk gelen orjinal koddaki satırları gösterek buglardan arındırma işleminize yardımcı oluyor. Closure Inspector kaynak haritaları oluşturmak için Closure Compiler’ı kendi makinanızda kaynağı ya da önceden yaratılmış jar dosyaları ile çalıştırmanız gerekiyor.
Bir Önceki Makalemiz : Schema.Org ve Kullanımı
Bir Sonraki Makalemiz : Google Link Reddetme Aracı





