Kod ve Şablonların daha iyi performans için düzenlenmesi

Genel Bakış
Harici stylesheetleri ve harici/iç scriptlerin doğru şekilde düzene sokulması, yüklemelerin daha iyi bir şekilde paralelize olmasını sağlıyor ve tarayıcının siteyi işleme zamanını kısaltıyor. Bu daha çok daha yüksek performans ve kullanıcı için çok daha hızlı erişim anlamına geliyor.
Detaylar
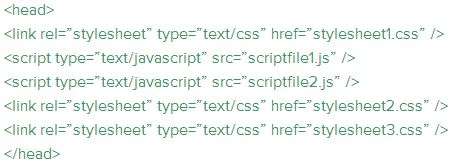
Javascript kodları, hem içeriği hem de bir sitenin düzenini değiştirebildiğinden, tarayıcı bir script etiketi taşıyan içeriği script tam olarak yükleninceye ve çözümleninceye kadar işlemeyi devamlı erteliyor. Bununla birlikte, daha önemlisi sinyal gidiş dönüş süresi için, birçok tarayıcı dökümanda belirtilen tüm kaynakların yüklenmesini blokluyor ta ki bu scriptler yüklenip, işleninceye kadar. Diğer yandan, javascript dosyasına başvuruluyorken bir yandan başka dosyalar yükleniyorsa, Javascript dosyası paralel olarak bu dosyalarla beraber yüklenebiliyor. Örneğin, 3 tane stylesheet’iniz olsun ve 2 tane scriptiniz olsun, dökümanda onları şu sıralamayla belirttiğinizi düşünelim:

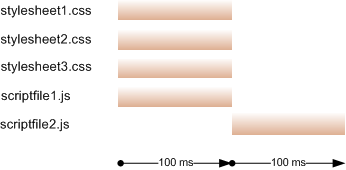
Hepsinin yüklenmek için 100 milisaniyelik bir zaman aldığını varsayalım, tarayıcının da bir host için 6 eş zamanlı bağlantıyı sağladığıni, belleğin boş olduğunu varsayalım, bu durumda yükleme durumunu şuna benzer bir grafikte ifade edebiliriz:

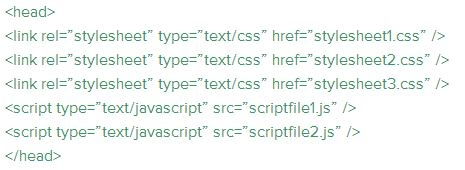
İkinci 2 stylesheet javascript dosyalarının yüklenmesi bitinceye kadar beklemek zournda. Toplam yükleme süresi, javascript dosyalarının yüklenmesi için gereken zamanı ikiye katlamış durumda, ayrıca en geniş CSS dosyası da toplamda 100ms + 100 ms + 100ms= 300ms süresinde ancak yüklenebiliyor. Kaynakların sırasını sadece şu kadarcık değiştirelim:

Şöyle bir yüklenme şekli ortaya çıkıyor bunun sonucunda:

Yükleme süresi bu sayede sadece 100msye traşlanmış, fazlalıklarından arınmış oldu. Çok büyük stylesheet’ler için yükleme süresindeki iyileşme çok daha yüksek olabilir, böylece tarayıcının yükleme süresi de o kadar azalacaktır.
Böylece, stylesheetler dökümanın başlık kısmında açıklanmasıyla çok daha yüksek performans elde ediliyor, dolayısıyla nerede olursa olsun, her ne javascript dosyası olursa olsun başlık kısmına eklenerek, yüklemelerdeki gecikmeler böylece engellenmelidir.
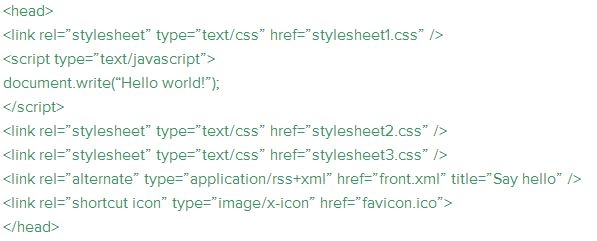
Bir başka örnek, biraz daha dengeli, stylesheet’i izleyen bir inline script yüzünden ortaya çıkıyor, aşağıdaki örnekte görüldüğü şekilde:

Bu durumda, tersine bir problem ortaya çıkıyor: ilk stylesheet inline script’in işlenmesine engel oluyor, dolayısıyla diğer kaynakların yüklenmesine de engel olmuş oluyor. Aynı şekilde, çözüm inline script’leri diğer tüm kaynakları takip eden bir şekilde yerleştirmek mümkün olduğunca, şu şekilde:

Öneriler:
Harici scriptleri, harici stylesheetlerinden sonra yerleştirin
Tarayıcılar stylesheetleri ve scriptleri dökümanda her nasıl dizildiyse o sırayla işlerler. Javascript dökümanı CSS dosyasına bir bağlılığı yoksa, CSS dosyasını javascript dosyasından önce yürütebilirsiniz. Javascript kodu bir harici dosyada bulunan CSS’e bağlıysa bu mümkün olamıyor.
İnline scriptleri kaynakların ardına yerleştirin
İnline scriptleri diğer tüm kaynakların ardına yerleştirmek, diğer yüklemelerin bloklanmasına engel olacaktır, ayrıca progressive bir şekilde tarayıcının verileri işlemesine de önayak olacaktır. Bu ‘’diğer kaynaklar’’ inline scriptlerin bağlı olduğu harici javascript dosyalarıi ise, bu yerleştirme işlemi yine işe yaramaz olacaktır. Bu durumda, inline scriptleri CSS dosyalarından önce yerleştirmek en iyi çözüm olacaktır.
Bir Önceki Makalemiz : Arama Motorları Yönetici Kılavuzlarından Bilgiler
Bir Sonraki Makalemiz : Kullanıcılar ve Arama Motorları Empatisi Nasıl Oluyor





