Sinyal geri dönüş süresi optimizasyonu

Bir URLden diğerine HTTP yönlendirmelerini azaltmak round time tripleri kısaltacaktır, kullanıcıların da bekleme süreleri azalacaktır. Round trip time’ı Türkçeye sinyal gidiş dönüş süresi olarak çevirebiliriz.
Detaylar:
Uygulamanız için bazen browser’ı bir URLden diğerine yönlendirmek gerekli olabiliyor, bir web uygulamasında yönlendirilme kullanılması için birkaç sebep bulunuyor.
-Bir içeriğin kaynağı değiştiyse onun yerini yeniden işaretleyebilmek için
-Tıklamaları, kullanıcıların siteniz hakkındaki fikirlerini ölçebilmek için
-birden çok domain rezerve etmek için
-bir sitenin farklı bölümleriyle bağlantı kurmak için, farklı protokoller söz konusu ise(HTTP ve HTTPS), farklı güvenlik standartları içeren bölümler arasında vs
-URL yönlendirme isimlerine yer ayırmak için bir slash eklenerek de tarayıcı içeriği kullanabilsin diye yönlendirmeler kullanılır.
Neden ne olursa olsun, yönlendirmeler ek HTTP talep-cevap döngüleri yaratıyor ve round trip time gecikmesine katkıda bulunuyor. Dolayısıyla bir uygulamanızdaki yönlendirmelerin sayısını azaltmak önem taşıyor, en önemlisi de ana sayfa için gereken kaynak verilerde olan yönlendirmelerle ilgili bir minimizasyon büyük önem taşıyor. Yönlendirmenin gerektiği noktalarda başka çözümler aramak, sadece kullanmaktan başka şansın olmadığı noktalarda kullanmak gerekiyor dolayısıyla
Tavsiyeler
Gereksiz yönlendirmeleri aradan çıkaralım:
Kolayca yönlendirme sayısını azaltmak için kolay stratejileri sıralayalım:
-Kendini refere ettiği URLye değil oradan bir başka URLye yönlendiren URLleri sayfanızda yer vermeyin.
-Bir kaynağa ulaşmak için birden çok URL yönlendirmesi kullanan yönlendirmeler kullanmayın. Örneğin, C ulaşmak istediğimiz hedef site ve iki farklı başlangıç noktamız A ve B varsa, A ve B’de C’ye kendi yollarından ulaşabilmelidir; A hiçbir zaman B’ye oradan C’ye ulaşmasın
-Yönlendirmeler için açılmış ek domainlerin sayısını azaltın. Yanlış yazılmış, yanlış anlaşılmış tüm URL yazımlarına karşı kullanıcıları hedef URLye yönlendirmek için bir çok domain ve yönlendirme kullanmak iyi bir fikir gibi gözüküyor, fakat aslında kullanıcıları sizin sitenize birden çok URLden ulaşılabilirliğe alıştırırsanız bir çok domain satın almanın masrafı yanı sıra yönlendirmelerin miktarını da arttırmış olursunuz. Bunun önüne geçmeliyiz.
Server yazım düzeltmelerini kullanın
Birçok web serverı dışarıdan ‘yeniden yazımlar’ı kabul ediyor. Bu ne demek? Yanlış yazımlara karşı bir URLden diğerine haritalamalar oluşturabiliyorsunuz, bir kullanıcı yanlış URL talep ettiğinde, server bunu otomatik olarak aradığı kaynağı içeren sayfaya yönlendiriyor, kaynağı paylaşıyor ve bir yönlendirme söz konusu olmadan bunları yapıyor. Kontrolünüzde olmayan URLleri yakalamak için bu yöntemi kullanın. Sitenizde devamlı güncellenen URL referanslarına karşı bu yöntemi kullanmayın, bir URL ile mutlaka tek bir kaynağı refere etmelisiniz. Önbelleklenen kaynaklar için kullanmaktan da elinizden geldiğince kaçının bu yöntemi.
Arkadaki web trafiğini takip edin
Sitelenin bazı bölümlerinin içine akanve bu bölümlerin arasındaki trafiği kontrol edebilmek amacıyla bazı siteler tüm site bölümlerini bir ana standalone serverda oturuma yönlendirmeler yapmaya çalışırlar. Fakat, tüm yönlendirmeler, site geçişlerine bir miktar gecikme katacağı için, bu uygulamadan kaçınmak ve sayfa gösterimlerini arkada ölçmek için başka bir yol seçmek çok daha olumlu olacaktır.
Bir sitedeki ziyaret sayısını ölçmek için senkronize olmayan ama yine de yararlı bir şekilde popüler bir şekilde ölçmenin popüler yollarından biri kullanıcılar sayfayı yükledikleri anda oturum açılan servera not düşen bir javascript snippet’ini hedef sitenin en altına yerleştirmek. Bunu yapmanın en basit yöntemi, server’a doğru olan bir ‘beacon’ için bir talep yaratmak, HTTP olarak gelen cevabı çok küçük tutmak için bir transparan 1×1 piksellik görsel beacon talebi için oldukça uygun olacaktır. Biraz daha optimal beacon yani 1×1’den küçük bir görsel HTTP 204 cevabı(içerik yok) kullanabilir ki bu da bizim işimize yaramaz.
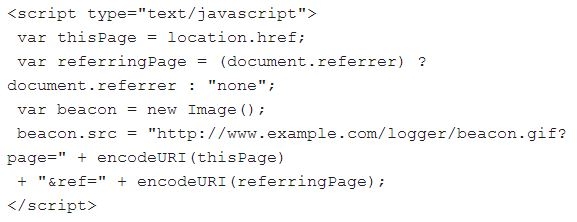
Aşağıda bu durumu açıklayan bir snippet’i paylaşıyoruz. www.example.com/logger loglanan server, ve bu görsele yapılan talebin ismi de beacon.gif.

Bu tip bir beacon en iyi sitenin HTML’nin sonuna eklenmesi uygun olacaktır, böylece bir başka sayfanın işlenmesi için olabilecek bir başka HTML talebi ile karışmayacaktır.
Bir Önceki Makalemiz : Yeni Nesil Arama Motorları Ve Sitenizin Yükselmesi
Bir Sonraki Makalemiz : Arama Motorları Nasıl Çalışıyor





