Google Meta Etiketleri ve SEO Parametreleri

SEO parametreleri ve meta etiketleri, arama motorları tarafından, web geliştiricileri ile paylaşılan etiketlerdir. Bu etiketlerin kullanılmasının nedeni, arama motoru botlarının web sitelerini daha iyi anlayabilmesi ve sıralamaya dahil edebilmesi içindir. Ülkemizde en çok kullanılan arama motoru Google’ın duyurduğu meta parametreler aşağıdaki gibidir;
Aşağıda listelediğimiz meta etiketlerin ve daha bir çok teknik konunun analizini, SEO analiz aracımızı kullanarakda yapabilirsiniz.
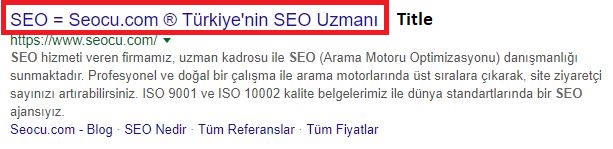
Meta Title Etiketi
Title etiketi, internet sayfalarının başlığıdır. Arama motoru botları bu etiketi okuyarak, o sayfanın ne üzerine yayın yaptığını ve ne anlattığını anlayabilmektedir. Aynı zamanda, arama motorlarında yapılan arama sonucunda, web sayfaları bu etikette yer verilen içerik ile listelenmektedir. Bu etiket hem SEO için hem de sayfamızın aramalarda tıklanmasını arttırdığı için önemlidir.
Arama sonuçlarında gözüken bir içerik olduğu için bu içeriğin bir karakter sınırı vardır. Google bu alanı, 65 karakter olarak sınırlamaktadır. Daha fazla yazılan içerik, arama sonuçlarında gösterilmemektedir. Aynı zamanda, arama motorları tarafından kalitesiz bir sayfa izlenimi yaratmaktadır.
Title etiketi içerisinde, sayfamızın içeriği doğrultusunda, anahtar kelimelerimize yer vererek, arama motorlarına yardımcı olabilir ve aramalarda bu kelimeler ile daha iyi sonuçlar elde edebiliriz.
Bu içeriğin arama sonuçlarında gözükmesi, kullanıcı deneyimini de etkilemektedir. Bu alanda yer verilen içerik doğrultusunda, kullanıcılar sayfamızı tıklayarak, ziyaret sağlamaktadır. Bu nedenle, kullanıcıların dikkatini çeken ve tıklamasını sağlayacak içeriklerin yazılması önemlidir. Güncel Meta Title etiketi ve yazım teknikleri konumuzu inceleyebilirsiniz.

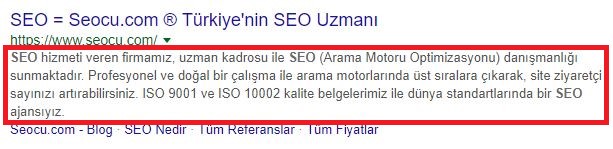
Meta Description Etiketi
Bu etiket, sayfalarımızın açıklama kısmıdır. Her sayfamıza benzersiz bir açıklama yazarak, arama motorlarına, sayfamız hakkında bilgi verebiliriz. Description etiketi de arama motoru aramalarında gözüken bir içerik olması nedeniyle, bu alanında bir sınırı vardır. Yapılan son güncellemeler ile bu alanda 320 karakter içerik kullanılabilmektedir.
Description içeriği içerisinde, web sayfası içeriğinin doğrultusunda, anahtar kelimelere yer verilmelidir. Çok fazla anahtar kelime tekrarı, SPAM algısı yaratacağı için en fazla 2 kere anahtar kelime tekrarı yapmak SEO için tavsiye edilmektedir.
Bu içeriğinde arama sonuçlarında gözüken içerik olması nedeniyle, kullanıcı deneyimi açısında, tıklamaya yönelik içerikler oluşturulması önemlidir. Meta description içeriğinin tıklamayı artıran en önemli etken olduğunu biliyor musunuz? Description tıklamayı artırıyor isimli makalemizi inceleyebilirsiniz.

Meta Keyword Etiketi
Bu etiket artık güncelliğini kaybetmiştir. Buna bağlı olarak, Google artık keyword etiketini takip etmediğini duyurmuştur. Ayrıca, meta keyword etiketine yer vermek, Google tarafından SPAM olarak görülmektedir. Bu nedenle keyword etiketinin kullanılması tavsiye edilmemektedir.
Meta Robots Etiketi
Robots etiketi, Google tarafından okunan bir etikettir. Amacı, taranması istenmeyen sayfaların Google’a kapatılması için kullanılmaktadır. Bir internet sitesinde, bazı sayfaların Google’da indeks almaması istenebilir. Örneğin, site kontrol paneli veya sepet sayfalarının indeks alması istenmez. Bu gibi durumlarda, bu sayfaları Google’a kapatmak gerekir. Kullanım şekli;
Google aramalarına kapatılmak istenilen sayfaya eklenmesi gereken kod;
<meta name="robots" content="noindex,nofollow" /> Google aramalarına açmak istenilen sayfaya eklenmesi gereken kod;
<meta name="robots" content="index,follow" /> Canonical Etiketi
Canonical etiketi, bir biri ile aynı olan sayfaların, yani tekrar eden sayfaların, birçok kez indeks alarak, site kalitesini düşürmemesi için kullanılmaktadır.
Örneğin, bir sitenin, ana sayfasının birden fazla URL’si olabilir. siteismi.com, /index, /home gibi URL’lerin hepsi aslında ana sayfayı temsil etmektedir. Bu URL’lerin tamamı aramalarda indeks alırsa, kopya sayfalar olarak kalite kaybı yaşanmasına neden olacaktır. Bu gibi olayların önüne geçebilmek ve SEO kalitemizi artırmak için canonical etiketi kullanılmalıdır. Kullanım şekli;
Ana sayfa canonical kullanımı;
<link rel="canonical" href="https://www.seocu.com"/> Alt Etiketi
Alt etiketi, sitede kullanılan görsellere verilen ve görselin ne ifade ettiğini anlatan bir etikettir. Arama motorları, bu etiket sayesinde, sitede kullanılan görselin, anlatmak istediği tanımı bilir ve görsel aramalarda kullanıcılara bu görseli gösterir.
Görsel aramaların yanında, herhangi bir sunucu hatası olması durumunda, açılmayan görselin yerine bu etiket gözükeceği için site ziyaretçisi, konumlanan görselin ne olduğunu anlayabilir. Bu da kullanıcı deneyimi açısından önemli bir konudur. Alt etiketinin kullanım şekli;
ornek.jpg isimli görselin alt etiketi kullanımı;
<img alt="Bu metin örnek resimi yerine gösterilir." src="ornek.jpg" /> Nofollow Etiketi
Bir internet sitesi, kendi sitesinden, başka bir web sitesine bağlantı vermesi durumunda, o internet sitesine referans olmuş anlamına gelmektedir. Bir internet sitesinin, bu şekilde dışarıya bağlantı vermesi, o internet sitesinin kalitesini, arama motorları nezdinde düşürmektedir. Bir nevi bağlantı verilen web sitesine kefil olmak anlamına gelmektedir. Artık bağlantı verilen web sitesinin tüm faaliyetlerinden sorumlu olmuştur.
Bu sorumluluğu almamak için internet sitesinden dışarıya link vermek tavsiye edilmemektedir. Bazı durumlarda, internet sitesi yöneticileri, başka bir web sitesine bağlantı vermek zorunda kalabilir. Örneğin; reklam, firma rehber siteleri Vb. Bu gibi durumlarda, bağlantı verilen sitelerden sorumlu olmadığımızı, arama motorlarına bildirmemiz gerekmektedir. Bunun içinde, bağlantı verilen adrese ek olarak “Nofollow” etiketi eklenmelidir.
Nofollow etiketi eklenen bağlantıları, arama motorları görür ama bağlantı veren web sitesine bir yargıda bulunmaz. Aynı zamanda Nofollow etiketi ile bağlantı alan web sitesi, SEO puanı açısından, olumlu ya da olumsuz bir değer kazanmamış olur. Nofollow etiketi kullanım şekli;
seocu.com adresine verilen Nofollow etiketi
<a rel="nofollow" href="https://www.seocu.com/">link</a> Header Etiketi
Header etiketi, içerikteki başlıkları belirlemek için kullanılan bir HTML etiketidir. Arama motorları bu HTML etiketini anlar ve buna göre içeriğin kalitesini belirler. Arama motorları, bir web sitesinin, düzenli bir başlık yapısının olmasını ister. Bunun nedeni, kullanıcıların içeriği daha rahat okuması ve göze hitap etmesidir. Bu etiketler, aşağıdaki yapıda kullanılır;
H1 Ana Başlık
H2 Alt Başlık
H3 Alt Alt Başlık
H4 Alt Alt Alt Başlık
H5 Alt Alt Alt Alt Başık
Bir web sayfasında, bir adet H1 yani ana başlığı olması önerilmektedir. Buna örnek verecek olursak, bir tez yazısının sadece bir konu başlığı vardır. Bu nedenle bir web sayfasının da yalnızca bir adet ana başlığı olmalıdır.
Bir diğer kural ise, bir hiyerarşi içerisinde kullanılmasıdır. Örnek verecek olursak, H1 etiketinden önce H2, H3, H4, H5 gelemez. Veya H2 den önce H3, H4, H5 gelemez. Tüm etiketler sırasıyla kullanılmalıdır.
Alternate Etiketi
Bir web sayfasının birden fazla dil seçeneği olabilir. Aynı şekilde birden fazla cihaz için tasarlanmış sayfalarının, URL’leri olabilir. Bu gibi durumların, arama motorlarına bildirilmesi gerekmektedir. Bir web sitesinin, İngilizce versiyonu için aynı tasarıma sahip, aynı içeriğin İngilizcesinin yer aldığı sayfasını, arama motorları tekrar eden sayfalar olarak algılayabilir ve kalitesiz bir web sitesi izlenimi alabilir.
Diğer yandan, bir internet sitesi mobil cihazlar için aynı içerikli bir mobil tasarım kullanarak bir subdomain üzerinden yayın yapabilir. Örneğin, mobil.siteismi.com gibi. Bununda yine tekrar eden sayfalar olarak algılanmaması için, arama motorlarına bilgi verilmesi gerekmektedir.
Google, bu bilgiyi alabilmek için alternate etiketini tanımaktadır. Web siteleri her sayfasının farklı versiyonlarının URL adreslerini, alternate etiketi ile göstermelidir. Google bu etiketi okuyarak, sayfaları daha iyi analiz eder ve doğru şekilde sıralamaya dahil eder. Alternate etiketi kullanımı;
Bir sayfanın İngilizce sayfasını göstermek;
<link rel="alternate" href="https://seocu.com/en" hreflang="en" /> Bir sayfanın mobil versiyonunu göstermek;
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.seocu.com/" > Bir Önceki Makalemiz : Anahtar Kelime Seçimi ve Kullanım Teknikleri
Bir Sonraki Makalemiz : Otoriter Sitelerden Backlink Alma Teknikleri
Yorumlar
Yazınız çok yararlı emek için teşekkür ederim.
Yazınızı okudum oldukça faydalı bilgilerden yararlandım. Web sitemi ona göre düzenledim. Bu bilgiler için teşekkürler.






Güzel bir bilgi paylaşımı olmuş, emeğinize sağlık